
What is TailwindCSS?
tailwindCSS는 화면 디자인을 위한 프레임워크로 사용자 맞춤 디자인을 유틸리티 우선으로 빠르게 구축하는 CSS 프레임워크이다.
TailwindCSS 설치하기
TailwindCSS를 적용하는 방법은 공식문서에 자세히 설명되어 있으니 공식문서로 가서 자신이 사용하는 프레임워크에 따라 설치 가이드를 보고 설치하면 쉽게 프로젝트에 Tailwind CSS를 적용시킬 수 있다.
사용법
Tailwind CSS를 사용하는 방법은 매우 간단하다. html 태그에 class를 적고(react라면 className) 여기에 사용하고 싶은 CSS 속성을 적어주면 된다.
//가운데 정렬
<div class="flex justify-center items-center">
<h1>Awesome Tailwind!!</h1>
</div>위 코드를 평범한 CSS로 바꾸면
<div>
<h1>Awesome Tailwind!!</h1>
</div>
<style>
div {
display: flex;
justify-content: center;
align-items: center;
}
</style>반응형 디자인
Tailwind CSS를 사용한다면 반응형 디자인마저 쉽게 해결할 수 있다. 공식문서에 적혀있는 예제를 보자.

위의 예제처럼 이제 우리는 md: sm: lg:등의 키워드만을 사용하여도 쉽게 반응형 디자인을 만들 수 있게 되었다.
커스터 마이징
1. 🌒 Dark Mode
Tailwnd CSS에서 다크모드를 사용하기 위해서는 tailwind.config.js 파일에 들어가서 darkMode를 media 혹은 class로 바꿔주어야만 한다.
Tailwind CSS에는 쉽게 Dark Mode를 적용할 수 있는 기능이 있다. 색깔을 입히는 클래스 이름 앞에 dark: 라고 적어주면 사용자의 브라우저가 다크모드(media 모드)이거나 html에 클래스명이 dark일 경우(class 모드)일때 dark: 뒤에 있는 색깔이 적용된다.


2. @apply
Tailwind는 Tailwind의 단점 중 하나인 클래스명이 너무 길어진다는 것을 해결하기 위해 @apply기능을 지원한다.

@apply를 사용하지 않는다면 input에 스타일을 적용할 때마다 위의 긴 코드를 복붙해 넣어야겠지만 @apply덕분에 input이라는 클래스명 하나만으로도 위의 긴 코드를 적용할 수 있게 된다. 이처럼 @apply를 사용한다면 같은 스타일을 쉽게 재사용 할 수도 있고 개발자들은 저 길고 더러워 보이는 코드를 보지 않아도 된다는 장점을 가진다.
3. Base Style
TailWind CSS에서 Base Style을 추가하고 싶다면 @layer을 사용할 수 있다. @layer을 사용한다면 Tailwind에서 기본적으로 제공하는 Base style과 components, utilities를 수정할 수 있다.

@layer을 사용한다면 다음과 같이 h1, h2의 기본 폰트크기를 수정할 수도 있고 a 태그의 기본적인 색깔 등도 수정할 수 있다.
4. color, margin, etc...
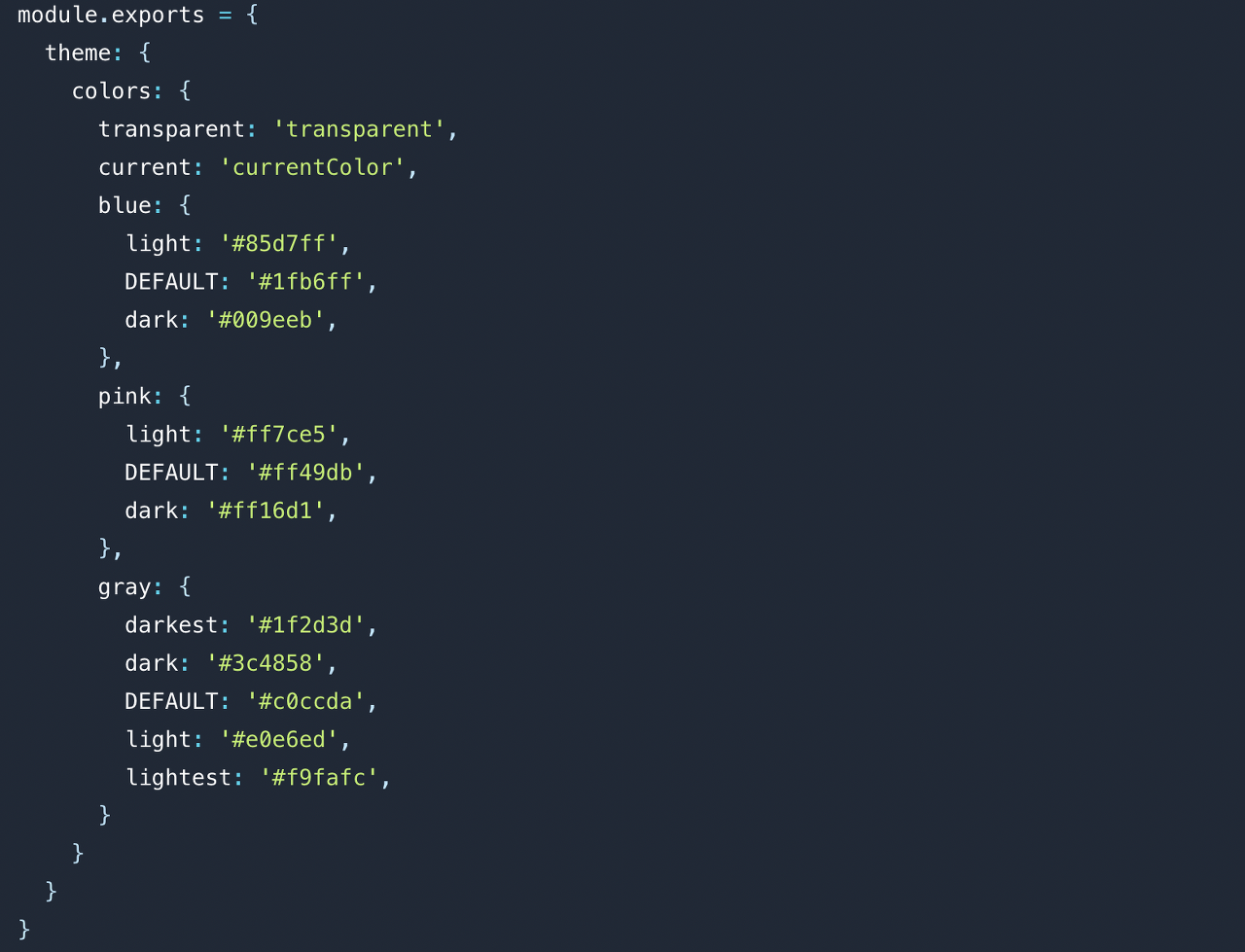
tailwind.config.js 파일 안에 다음과 같이 적어준다면 Tailwind에서 사용할 수 있는 색깔를 직접 지정할 수도 있고 아니면 원래 있던 색깔에 자신이 원하는 색을 추가할 수도 있다.

Tailwind에서는 모든걸 커스텀 할 수 있기에 자세한건 공식문서를 참고하면 된다.
'Programming Guide > CSS , SASS ( SCSS ) , Tailwind CSS' 카테고리의 다른 글
| Css Flex / Grid 개념 알아보기 (2) | 2022.12.10 |
|---|---|
| Sass ( SCSS ) 시작하기 (0) | 2022.12.10 |
