Next.js 시작하기

What is Next.js?
React에서 서버 사이드 렌더링을 간편하게 해주는 프레임워크로 서버 측에서 React 코드를 실행한다. React.js를 서버 측에서 pre-rendering하여 html을 생성하고 브라우저에게 보내주면 브라우저에서 React를 사용해 웹페이지를 완성한다.
Javascript로 모든 페이지를 구성하는 React와는 다르게, 서버사이드 렌더링을 하게 되면 검색엔진들이 HTML을 직접 검색할 수 있으므로 검색어 노출에 효율적이다.
직관적인 페이지 기반 라우팅 시스템을 지니고 있으며 자동적으로 코드를 분할해 로딩이 빠르다. 또한 내장 CSS 및 Sass 지원 등 모든 CSS-in-JS 라이브러리를 지원하고 Fast Refresh를 지원한다.
Quick Start
Next.js는 Node.js만 있으면 모든 OS에서 동일하게 작동한다.
npx create-react-app --typescript 에 대응되는 코드는 아래와 같다.
npx create-next-app --typescript
프로젝트 폴더에 들어가
npm run dev를 입력하면 서버가 실행된다.

NextJS 기초 문법
1. Pages폴더
Page에 들어있는 파일명으로 라우터가 생성된다. 만약 Pages 폴더 안에 Index라는 이름의 파일이 존재한다면, 해당 웹앱은 '/index' 라우터를 갖게 되며, 또한, NextJS를 그 파일 안에 들어있는 컴포넌트를 작동시킨다.
2. Link
ReactJS의 경우 react-router-dom으로부터 Link를 가져와 <a>를 대신하여 사용하지만, NextJS의 경우 next/link로부터 Link를 가져와 Link 컴포넌트 안에 <a> 태그를 작성하여 사용한다.
이 차이는 해당 컴포넌트의 속성을 지정해줄 때 큰 차이를 낳는다. React의 경우 Link 태그 안에 className 등의 속성을 지정해주지만 Next의 경우 <a> 태그 안에 clssName 등의 속성을 지정해줘야 한다.
3. CSS 입히기
-Styled jsx를 통해 Scope CSS 설정하기
<style jsx>라는 태그 안에 CSS 코드를 작성해주면 된다. 이렇게 작성하면 '현재 파일 내'라는 Scope에서만 CSS가 적용된
JSX 문법 상 반드시 HTML 요소가 최상위에 존재해야 하므로 부모 요소 안에 <style jsx> 태그를 넣어주어야 한다.
-Styled jsx를 통해 Global CSS 설정하기
<style jsx global>이라는 태그 안에 CSS코드를 작성해주면 현재 파일 내의 코드뿐만 아니라 그 하위 요소로까지 Scope가 넓어진다.
4. _app.js(_app.tsx) 파일
_app 파일은 pages 폴더 내의 각 페이지가 렌더링 되기 이전, Next가 먼저 확인하는 설정값들이라고 이해하면 된다. 따라서 전역 설정에 관련된 사항들은 이 곳에 모아두면 설정과 관리가 편안하다.
하지만 위 설명은 엄밀히 말하면 틀린 설명이다. Next.js의 로직에 따르면 각 페이지는 _app 파일을 통해 렌더링되는 것이기 때문이다. 즉 pages 폴더 내의 각 파일을 불러와서 실행시키는 상위 컴포넌트가 바로 _app 파일 내의 함수인 셈이다.

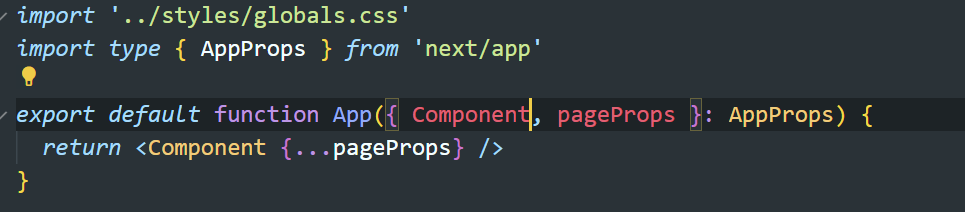
npx CNA를 통해 Next.js 앱을 만들면 _app.tsx 파일이 자동생성되는데 Component 부분은 우리가 pages 폴더 하위에 작성하여 export default 시키고 있는 각 component가 자동으로 들어가게 된다.
만약 전역 CSS 설정을 하고 싶다면 _app 파일에서 <style jsx>를 통해 설정하면 된다.